Breaking Down the Scope of Website Features Marketers Often Ask For
The post Breaking Down the Scope of Website Features Marketers Often Ask For appeared first on Orbit Media Studios.

When marketers and stakeholders approach a web design agency about refreshing their website, they often have a long wishlist of features like accessibility, SEO strategy, multilingual capabilities, fast page speed, personalization, and more.
It’s true that many of these features are key to a successful, high-performing website– but there are some nuances that are often overlooked.
The reality is that most web features are not one-size-fits-all, but have a wide range of use cases that are subject to factors such as budget, timeline and complexity. For example, “multilingual capabilities” could refer to simple translations of one or two key pages, or fully localized websites with dozens of pages, unique cultural adaptations and multilingual SEO.
In this article, we’re going to break down the specifics of some common website features marketers ask for, so you feel more prepared to enter a conversation about your website needs and expectations. What features do you actually need for your site? How complex do these features need to be? How might your budget or timeline impact the web design process? Let’s get into it.

Most website features fall on a wide spectrum
Think about it this way: If you were to build a house from the ground up, you’d ensure the house was built to meet your needs and preferences. Saying you want a nice “outdoor space” could mean having a back patio, or it could mean having a full wrap-around porch. Wood cabinets could refer to maple, cherry, walnut, or birch cabinets. Your siding and roofing needs will vary based on climate, location and budget. The same goes for building and redesigning a website.
The point I’m trying to make is that website design features can and should be tailored to meet your specific needs. When discussing your nice-to-haves and must-haves with a web design agency, it’s important to keep this in mind. What features directly influence your business and your audience? What can reasonably be accommodated to meet your budget and timeline? Where does the spectrum for a feature like accessibility start and end?
Accessibility
Web accessibility, simply put, refers to the ability to access and use websites. The goal with web accessibility is to ensure as many people as possible are able to effectively use your website. Ensuring your site is accessible helps everyone, including those with a disability. Not only does this improve UX, but accessibility can benefit your site performance, SEO ranking, conversions and even the look and feel of your design.
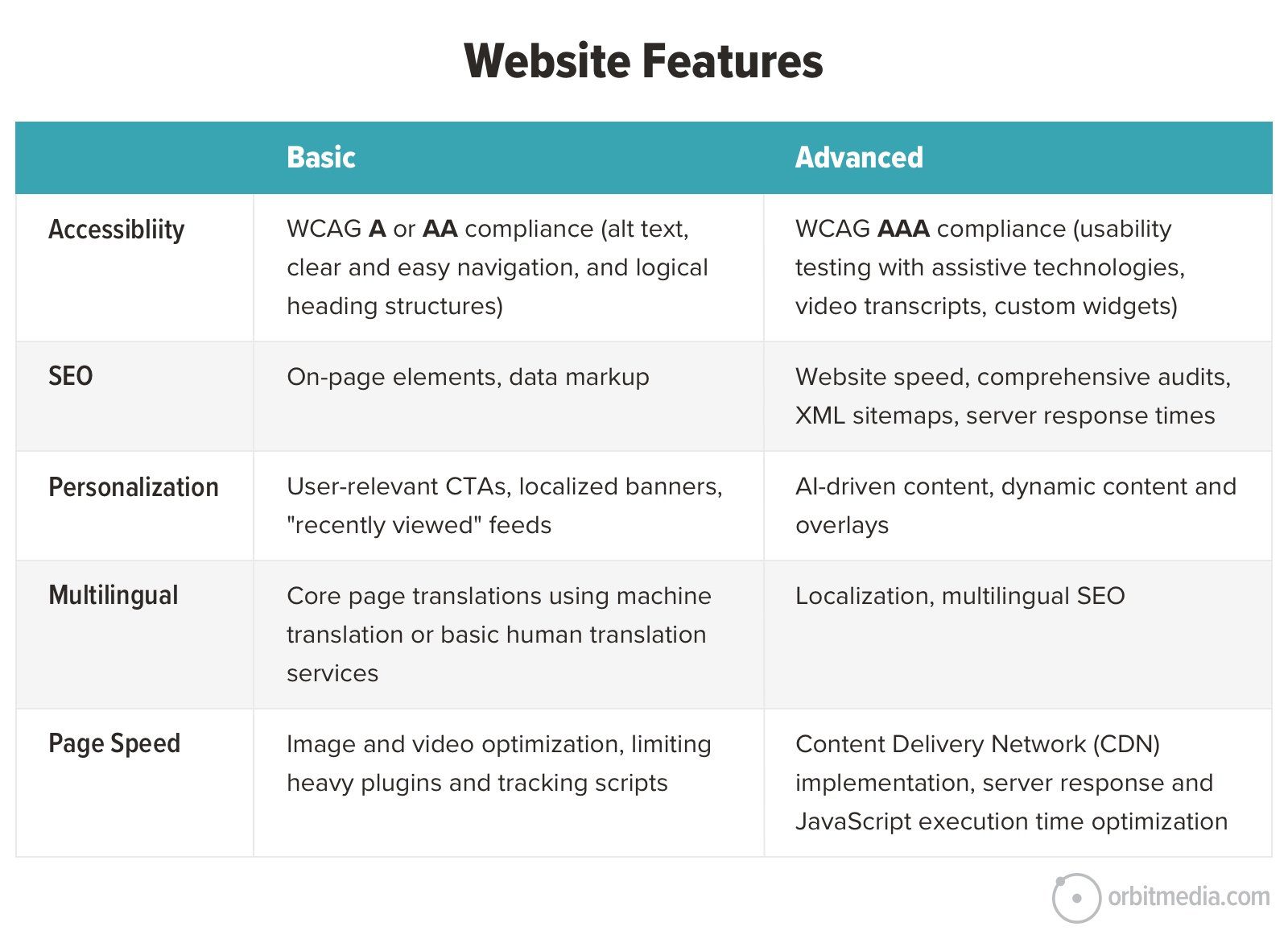
Now, when we’re talking about building an accessible website, there is a wide range of features and decisions that could be included. The spectrum ranges from basic compliance like image alt text and clear labels, to advanced accessibility compliance (WCAG AAA compliance), screen-reader testing and custom website functionality for disabled users.
Basic accessibility measures
Some accessibility features are simply best practice, and any reputable web development company should already be recommending and implementing things like alt text, clear and easy navigation and logical heading structures. These are simple, cost-effective efforts that help sites meet minimum accessibility standards like WCAG A or AA.
Advanced accessibility measures
More advanced accessibility may take you into WCAG AAA compliance. This may include usability testing with assistive technologies like screen readers, keyboard-only navigation and including captions or transcripts for videos and other multimedia content. Other features that may require more scope in a web design project include custom widgets for editing text size, contrast and more.
What is included in your web design package will vary by agency, but you should keep these things in mind when determining how much of a priority accessibility is to your project, what specific features you require and what WCAG compliance level you are aiming for. Discussing these points upfront with a designer or developer will ensure everyone is on the same page regarding the timeline and scope of work.
Search Engine Optimization (SEO)
SEO is a big one. There is so much that SEO covers– we’re talking technical SEO, on-page SEO, off-page SEO, the list continues! Generally speaking, SEO is all about organic traffic, which comes from search engine results pages (SERP). The words (keyphrases and semantic keyphrases) on your website, the amount and quality of links directing to your website and the general experience users have on your site (ie: pages load quickly, users stay on your page for a while and/or take an action) all influence SEO.
If you already know a bit about SEO, you know there is a LOT more to cover. If you want more information, I’d suggest exploring Orbit’s SEO blog!
Back to web design… If your number one priority is SEO, my first suggestion would be to look for an established and knowledgeable SEO agency. There is so much that goes into SEO, your best bet is working with experts who know the ins and outs of the basics and more advanced strategies.
SEO basics
Because there is such a wide range that SEO can cover, it’s a bit hard to nail down a list of “basics”, but some examples would include on-page elements like meta tags and descriptions, keyphrase-focused headers, body copy and navigation tags, descriptive alt tags and maybe even data markup and some other technical SEO components.
Again, an agency’s experience with SEO will greatly determine what is already included in their standard web design services. If you’re going to a branding and design-specific agency, they may offer fewer services than an experienced SEO agency will.
Advanced SEO
More advanced SEO would likely cover more technical components and will look at things like website speed, comprehensive audits for backlinks and indexing, XML sitemaps, server response times, etc. If you’re working with a long-term SEO partner, you may also get in-depth SEO and content marketing strategy, including competitive keyword research, building backlinks, producing new content and more.
Simply put, SEO covers a very wide range of features and use cases. Many web design agencies should be able to set you up for success with streamlined site architecture and a plan for optimized meta data and key web pages. If you’re looking for more advanced SEO strategies, you may benefit from working with a long-term optimization partner that will keep an eye on your site’s performance and make regular updates.
Personalization
Personalization is all about catering to the website visitor. With so many ecommerce sites and social media algorithms targeting user’s specific needs and interests, more and more people are expecting personalized content across the entire web.
Examples of web personalization on websites include differentiating content based on a new vs returning site visitor, location and more.
Simple personalization
Simple personalization may include more straightforward techniques such as displaying user-relevant calls-to-action (CTAs) or products based on specific landing pages and conversion funnel strategy. In some cases, your developer may be able to help you set up localized banners, “recently viewed” feeds and more.
Advanced personalization
More advanced personalization could include AI-driven content based on behavior and user preferences. Dynamic content and overlays actually change and tailor the bulk of your site content to meet the needs of individual users. For instance, an e-commerce site might use purchase history to offer discounts on related products or present content tailored to the user’s preferences.
While advanced personalization can significantly boost user engagement and conversions, it requires robust data collection, integration with tools like CRMs or marketing automation platforms and strict adherence to privacy regulations like GDPR or CCPA.
Multilingual capabilities
Designing a multilingual website can be a huge undertaking, but is also extremely useful for companies who are multinational, serve clients who speak multiple languages, or have a legal obligation to provide content in more than one language. If you fall into one of these groups, it’s important to nail down exactly what you need out of a multilingual website so you can better communicate your requirements with a web design agency.
Simple translations of key pages versus fully localized websites with cultural adaptation and multilingual SEO.
Basic multilingual options
A more simple approach to multilingual web design is to offer translations for core pages. Often, translations will simply copy information into another language verbatim using machine translation or basic human translation services. This is a more cost-effective option, but may not account for cultural nuances, localization, etc. which may not always get your message across as effectively.
Advanced multilingual capabilities
A more advanced multilingual site may be fully localized, which involves adapting content, imagery and design to be more tailored to a different audience. Localization takes into account cultural preferences, region-specific idioms and manners of speaking and cultural norms. Multilingual SEO may also be recommended if you are really hoping to target leads and increase website traffic across a range of languages and regions.
Investing in full localization can help businesses build trust and better connect with a diverse audience, but certainly isn’t a must for everyone. Think about your business structure, who your target audience is and where they live to get a better idea of how much you should invest in multilingual web capabilities.
For a full breakdown of multilingual considerations and translation vs localization, read our article on multilingual web design.
Page speed
Site speed and page speed are two important factors that play a role in the general performance and overall user experience of your website. This can also impact your rankings, as page speed is a characteristic of Google’s Core Web Vitals.
Optimizing your page speed is crucial for user satisfaction and SEO, but it’s not a one-size-fits-all solution:
Basic page speed improvements
Many web agencies should be well versed in page speed optimization best practices. One of the basics is optimizing images: using correct dimensions and sizes, compressing images and setting height and width attributes. It’s also best practice to avoid uploading videos directly to your site, and instead using a third party like Vimeo or Youtube. Lazy loading videos or deferring rendering the video until clicked will take some of the video loading away from the initial page load. Other low-lift improvements may include minimizing heavy plugins and limiting unnecessary tracking scripts.
Comprehensive page speed optimization
If you are looking for more comprehensive optimizations, you may need someone to take a deeper dive into your site’s performance and technical health. More advanced strategies may include implementing a Content Delivery Network (CDN), reducing JavaScript execution time and optimizing server response. For long-term, higher-lift performance optimization, you may want to consider a technical SEO agency that can run regular performance audits and ensure ongoing speed improvements.

Additional features to consider
Some other common web design features that marketers should consider include:
- Security: Taking steps to enhance your website security protects your users and your business. Security features can range from basic HTTPS implementation to advanced measures like intrusion detection systems, penetration testing and ongoing monitoring. Consider your specific security needs and budget when preparing for a web design project.
- Integrations: Web integrations allow your site to more seamlessly connect with other software systems and interfaces. Integrations also range greatly from simple CRM syncing to custom API development for complex systems. Keep your business needs, current systems and future goals in mind when brainstorming your integration requirements.
- Content management: How your site is managed and updated will play a large role in UX as well as your own team’s ability to produce quality content. Content management can range from static pages to scalable CMS solutions with included training and support. Make sure you are asking your web design agency about their approach to website content management, and emphasize your priorities, such as updating and managing content efficiently without the need for a web developer.
Key takeaways for marketers
There are so many nuances to modern website design features, it’s important that you are equipped to discuss exactly what you need for your site and why. It’s also important to understand the wide range of options there are for these features, and what is considered a low-lift vs a more comprehensive and time-consuming ask. I’ve summarized three key takeaways to better prepare you for your web planning conversations:
- Define your goals: Be clear about what you want to achieve with each feature. Is it compliance, enhanced user experience, or increased engagement? What are your specific priorities with your site as a whole, and the specific elements you are requesting?
- Understand the trade-offs: More advanced features require more time and resources– your budget and timeline will need to account for these.
- Prioritize collaboration: Work closely with your design and development team. Trust their expertise and hear them out if they offer up alternatives that could save you time and money. In some cases, a phased approach to implementation can help you stay on track with your launch date while still getting you all of the features on your wish-list.
Moving forward with your web design project
Hopefully this guide has given you some helpful talking points, tips and things to consider when preparing for a web design project.
Understanding the scope of these key features can help website owners everywhere make informed decisions, align their expectations and achieve better outcomes. Whether it’s accessibility, SEO, or personalization, every web design element can be customized to meet your specific goals and requirements.
Partnering with a knowledgeable web development team will help you effectively navigate your choices while staying on track with your budget and timeline.
Ready to explore the right options for your next website project? Contact us to discuss your goals and how we can tailor solutions to meet them.

















































































































![Building A Digital PR Strategy: 10 Essential Steps for Beginners [With Examples]](https://buzzsumo.com/wp-content/uploads/2023/09/Building-A-Digital-PR-Strategy-10-Essential-Steps-for-Beginners-With-Examples-bblog-masthead.jpg)














![How to Use GA4 to Track Social Media Traffic: 6 Questions, Answers and Insights [VIDEO]](https://www.orbitmedia.com/wp-content/uploads/2023/06/ab-testing.png)